ちょっと難易度は高めですが、なるべくわかりやすく説明しましたのでチャレンジしてみて下さい。
それなりの時間はかかると思いますが、仕上がった時の感動は保障します^^
1.まずはじめに下画像の数値でファイル⇒新規で作成します。
2.描画色を白、背景色を黒(白黒逆でも可)の状態でグラデーションツールを使って下画像のように塗りつぶします。
3.上のメニューのフィルタ⇒変形⇒波形を選択し下画像の数値で適用します。
4.次にフィルタ⇒変形⇒極座標を選択し直交座標を極座標にチェックを入れて適用します。
5.現時点で上画像のようになっているはずです。続いてフィルタ⇒ぼかし⇒ぼかし(ガウス)を選択し下画像の数値で適用します。
6.次に新規レイヤーを最初のレイヤーの上に作成し、グラデーションツールを使って下画像のように塗りつぶします。
2.描画色を白、背景色を黒(白黒逆でも可)の状態でグラデーションツールを使って下画像のように塗りつぶします。
3.上のメニューのフィルタ⇒変形⇒波形を選択し下画像の数値で適用します。
4.次にフィルタ⇒変形⇒極座標を選択し直交座標を極座標にチェックを入れて適用します。
5.現時点で上画像のようになっているはずです。続いてフィルタ⇒ぼかし⇒ぼかし(ガウス)を選択し下画像の数値で適用します。
6.次に新規レイヤーを最初のレイヤーの上に作成し、グラデーションツールを使って下画像のように塗りつぶします。
7.作業3と4で行った、フィルタ⇒変形⇒波形とフィルタ⇒変形⇒極座標を同じ数値で適用します。
8.上画像のようになったら、もうひとつ新規レイヤーを上に作成し、ブラシツール(ソフト円ブラシ)の太さ300px、カラーは白で中心を下画像のように白く塗ります。
9.次にその白い円を描いたレイヤーをコピー(Ctrl+J)します。
コピーされて上にある方のレイヤーにフィルタ⇒変形⇒波形を下画像の数値で適用します。(波数を10に変更)
10.そのレイヤーをフィルタ⇒変形⇒極座標を適用し、下画像のようにします。
11.10で作成したレイヤーをコピー(Ctrl+J)でコピーし、上のメニューの編集⇒変形⇒垂直方向に反転を選択します。
そして下画像のように位置を調整します。Shiftキーを押しながら移動すると垂直に移動する事ができます。
12.10と11で作ったレイヤーを結合します。(上のレイヤーを選択した状態で上のメニューのレイヤー⇒下のレイヤーと結合)
その結合したレイヤーをコピー(Ctrl+J)し、編集⇒自由変形(Ctrl+T)でサイズを大きくし、少し回転させて下画像のようにします。
14.13で出来た雲模様のレイヤーにフィルタ⇒ピクセレート⇒モザイク(数値32)を適用します。
15.そのレイヤーにフィルタ⇒表現手法⇒輪郭検出を適用します。
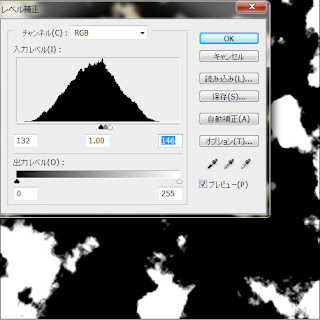
次にイメージ⇒色調補正⇒階調の反転(Ctrl+I)を適用します。
ココ忘れがちなポイントです^^
次にフィルタ⇒変形⇒極座標を適用して下画像のようにします。
16.新規レイヤーを一番上に作成し、ブラシツール(ソフト円ブラシ)カラー白で下画像のように線を引きます。
17.次にフィルタ⇒変形⇒極座標を適用します。そのレイヤーをコピーして拡大したり縮小をして下画像のようにします。
18.上のメニューのレイヤー⇒新規調整レイヤー⇒グラデーションマップを追加し、下画像の色、配置で適用します。(後からも変更可能です)
19.10から15で作成した3つのレイヤーの描画モードをスクリーンに変更します。
6と7で作ったレイヤー(小爆発風)もスクリーンにします。
その小爆発風のレイヤーをコピーしてから拡大&回転させて下画像のようになっていれば完成です。
デスクトップの壁紙にも良いですし、上手に使えばホームページのタイトルの背景にも使えそうです。
少し長い作業になりましたが変形などの繰り返しなので慣れれば早く作れるようになると思います。
こういったものは何回か作っていくと自分なりに理解できるようになり、形にもなってきます。
やっぱりPhotoshopは楽しいですね♪



 22:22
22:22






















 Posted in:
Posted in: 






1 コメント:
すっっごく分かりやすいです!
すごいです!
で、多分
5の「フィルタ⇒ぼかし⇒ぼかし(ガウス)」はフィルタ⇒ぼかし⇒ぼかし(放射状)」カモです!!
すっごく助かります!
勉強になります!
ありがとうございます!
コメントを投稿